Faster Load Time is good for SEO
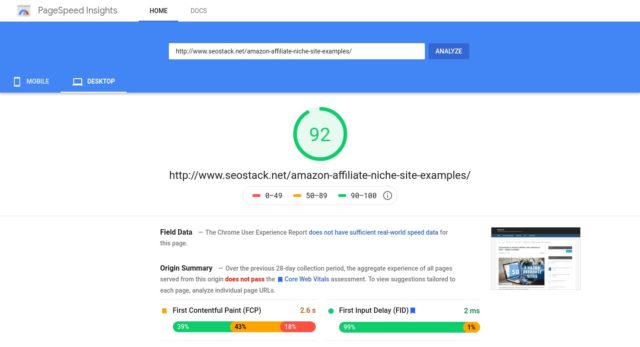
Having a fast loading website with a good pagespeed score is essential for good seo. It is not a ranking factor that is going to increase your rankings, but is a technical requirement so that visitors don’t have to wait too long for your website to load.
If you are running a wordpress blog, then its easy to boost your pagespeed score easily by installing a few plugins and some extra tweaks.
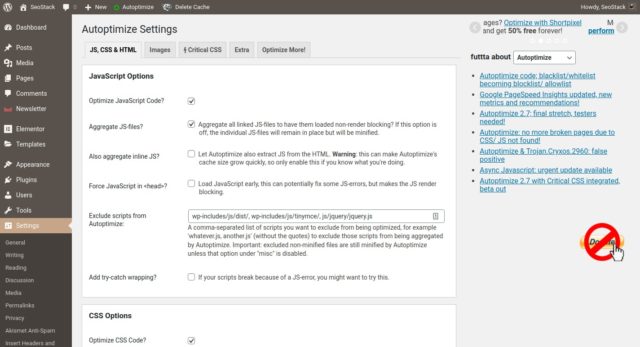
1. Install the Autoptimize Plugin
Autoptimize is one of the most popular and widely used plugin for website performance optimisation and the best part is that its completely free for basic usage.
The Autoptimize plugin will do the following things:
- Combine and minify CSS
- Combine and minify JS
- Combine and optimise loading of Google Fonts
- Lazy load images
Now thats a ton of optimisation alread. Your website shall see a significant boost in pagespeed score just from this one plugin alone.
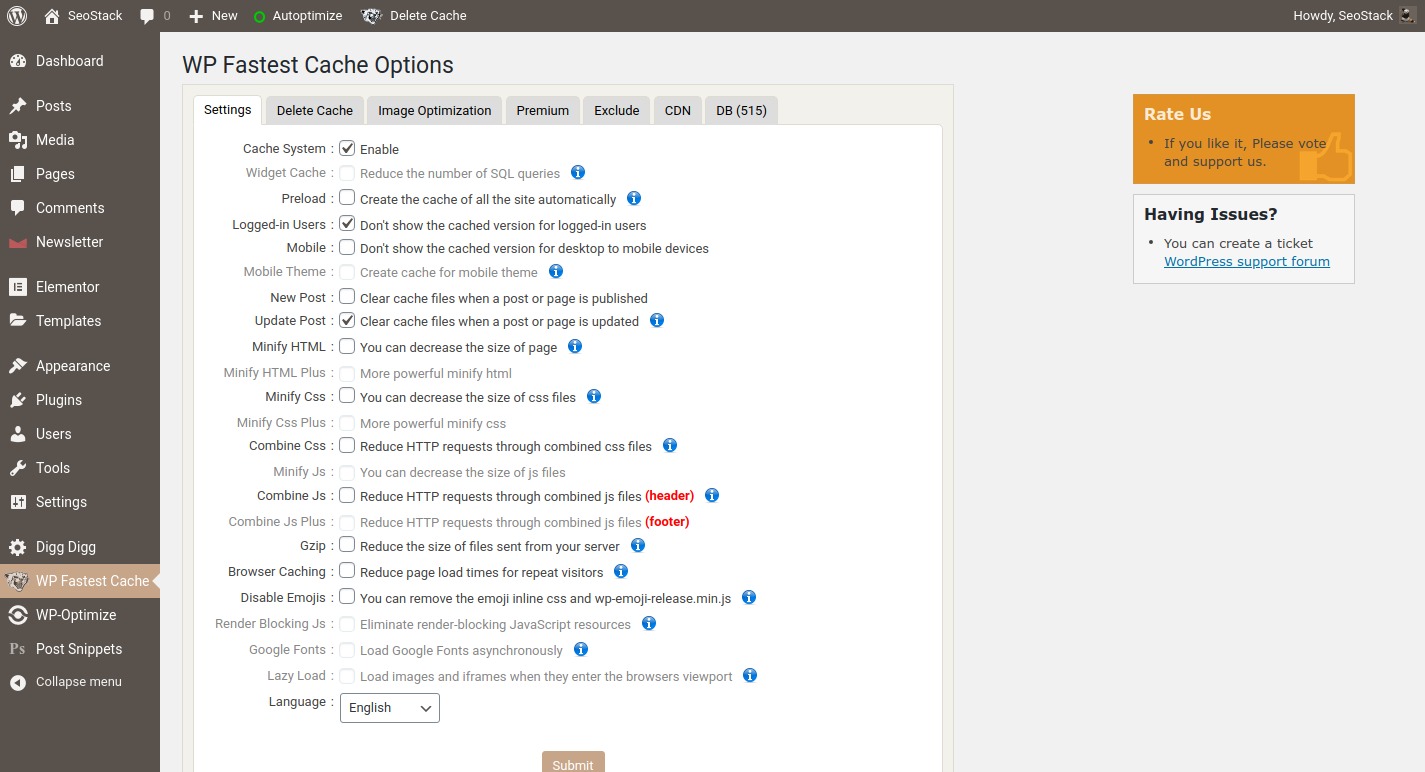
2. Install a caching plugin
A caching plugin will prepare and serve all pages from cache, reducing the server response time. There are actually multiple caching plugins available and each one has a slightly different set of features, but all of them do the same basic things.
I use WP Fastest Cache on many of my blogs and it works great. It has both a free and paid version but the free version works great for basic caching and is sufficient for most websites.

There are lots of free caching plugins available for wordpress and some of the popular ones are :
- 1. Litespeed Cache
- 2. WP Total Cache
- 3. WP Super Cache
- 4. Comet Cache
Get any one of those and you are good to go. The set of features of different plugins varies. Some caching plugins support js/css minification while some don’t.
If you are using Autoptimize for minifying css and js you don’t need to use this feature from a cache plugin.
3. Increase the expiry time of static resources (browser caching)
Set the expiry time to 6 months or more. There are different ways to do it on different server setup. We shall talk about 3 typical scenarios, apache, nginx and cloudflare.
On apache (most cpanel hostings use this) you need to add directives to the .htaccess file. This is applicable on hostings like Bluehost, Hostgator, A2 hosting and all similar cPanel based shared hosting providers.
.htaccess code for browser caching
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 3 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!)
ExpiresByType image/x-icon "access plus 3 week"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 3 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media
ExpiresByType audio/ogg "access plus 6 month"
ExpiresByType image/gif "access plus 6 month"
ExpiresByType image/jpeg "access plus 6 month"
ExpiresByType image/png "access plus 6 month"
ExpiresByType video/mp4 "access plus 6 month"
ExpiresByType video/ogg "access plus 6 month"
ExpiresByType video/webm "access plus 6 month"
# Web feeds
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
# Web fonts
ExpiresByType application/font-woff2 "access plus 3 month"
ExpiresByType application/font-woff "access plus 3 month"
ExpiresByType application/vnd.ms-fontobject "access plus 3 month"
ExpiresByType application/x-font-ttf "access plus 3 month"
ExpiresByType font/opentype "access plus 3 month"
ExpiresByType image/svg+xml "access plus 3 month"
</IfModule>
If you are using your own shell server from digitalocean or linode then you are probably using nginx webserver. On nginx server you need to add a few lines to the sites configuration file to enable browser caching and change the expiry time.
If you are using the cloudflare CDN, or any other cdn then you have to implement the changes inside the configuration area of the cdn admin panel, which again is easy.
4. Use a Content Delivery Network
A Content Delivery Network takes your website speed to the next level, by storing and serving your website’s content via distribution servers that are geographically closer to the actually location of the visitor.
So if your website’s actual server is location in Europe, but the visitor is from the US, the the CDN will store and serve the website’s content from a server that is actually located in US. This makes the data transfer faster.
Visitor <=> Your Website’s address <=> Cloudflare <=> Your website’s actual server
For most bloggers, Cloudflare is an excellent free service to use for CDN. The free version of cloudflare has all the necessary features of a CDN. You have to point your domain name’s nameserver to the CDN and the CDN will in turn connect to the actual hosting server to fetch data.
5. Disable Gutenberg block library on frontend
If you don’t use the gutenberg editor then you can disable it on the front end. The block library loads additional css file which is not needed.
To disable the block library add the following code to your theme’s function.php or your own custom plugin:
// Disable gutenberg style in Front
function wps_deregister_styles() {
wp_dequeue_style( 'wp-block-library' );
}
add_action( 'wp_print_styles', 'wps_deregister_styles', 100 );
Conclusion
If you have any third party javascript code on your website, the pagespeed score will be lowered. You have no control over the optimisation of those javascript files the come from other servers and hence there is very little that can be done, other than removing those.
If you have adsense units on your website, then the pagespeed score will be affected due to the additional javascript that is loaded and processed by the adsense code.
There is not easy and adsense compliant method to deal with this and the pagespeed score will for most of the time be stuck around 70 for mobile devices.
Resources
The following article from geekflare shows some optimizations that can be done without using a plugin. Note that you would have to add custom php code to wordpress functions file.
https://geekflare.com/wordpress-performance-optimization-without-plugin/